Tutorial Design Dengan Menggunakan Add Layer Mask
Bagi kalian seorang Graphic Designer, teknik merupakan sarana wajib yang harus kalian miliki untuk menciptakan sebuah desain. Teknik yang bagus bukan hanya yang dapat menghasilkan rupiah, melainkan teknik yang dapat menciptakan sebuah desain yang Dinamis dan Efesien.
Layer Mask
Jika kata “mask” membingungkan kalian saat belajar photoshop, coba ganti dalam pikiran kalian kata tersebut menjadi “transparansi”, agar lebih mudah dipahami, karena itu sebenarnya konsep dari layer mask. Layer mask memungkinkan kita untuk mengontrol transparansi dari suatu layer. Tidak lebih tidak kurang, hanya itu saja. Tapi mungkin kalian berfikir, “Ah saya kan bisa mengontrol transparansi menggunakan opacity, kenapa repot-repot menggunakan layer mask??”. Dan jawabannya adalah YA, kalian bisa melakukan hal tersebut. Opsi opacity pada pojok kanan atas dari layer palette juga memungkinkan kalian untuk mengontrol transparansi. Tetapi ada perbedaan mendasar, opsi opacity mengubah level dari transparansi dari keseluruhan layer, misalnya bila kalian menurunkan opacity layer 30%, maka keseluruhan layer tersebut akan menjadi 30% transparan.
Nah, jika kita hanya menginginkan sebagian layer saja yang transparan, misalnya hanya bagian kanan layer saja yang kita inginkan transparan, sementara bagian kiri tetap kita inginkan visible atau terlihat, maka kita harus menggunakan LAYER MASK, karena kita tidak bisa menggunakan opacity untuk mengatur hal tersebut.
Langsung Saja
1. Buka Photoshop kalian, pilih file - Open
 |
| Gambar 1.1 |
2. Pilih foto yang akan dibuat desain
3. Lakukan hal yang serupa, seperti point nomer 2
- Kemudian drag object gambar kedua, ke lembar kerja object pertama
- Klik kiri Add Layer Mask (Contoh Gambar 2.1)
- Setelah diklik, pastikan layar kerjanya berada di Tab Layer Mask (Contoh Gambar 2.2)
 |
| Gambar 1.4 |
 |
| Gambar 2.1 |
 |
| Gambar 2.2 |
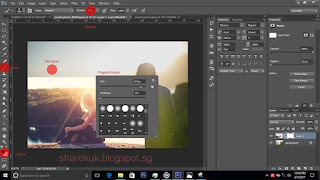
4. Kemudian pilih Brush Tool
- Klik kanan pada object gambar, hingga muncul Properti Brush
- Atur properti brush seperti (Gambar 2.3)
- Atur Opacity (Gambar 2.3)
- Atur Colour (Gambar 2.3)
- Untuk colour, gunakan warna "Hitam Putih" untuk menghilangkan object sedangkan untuk memunculkannya kembali denga warna "Putih Hitam"
 |
| Gambar 2.3 |
5. Setelah pengaturan selesai
- Gunakan Brush Tool, lalu gosok setiap bagian ujung object hingga merata (Gambar 2.4)
- Lihat hasil (Gambar 3.1)
 |
| Gambar 2.4 |
 |
| Gambar 3.1 |
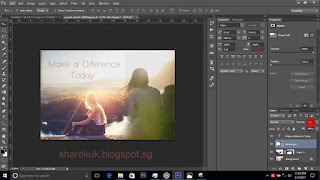
6. Untuk mempercantiknya kalian bisa tambahkan teks
- Pilih Teks Tool, lalu isikan teks sesuai keinginan kalian
 |
| Gambar 3.2 |
7. Agar terlihat lebih dinamis, kalian bisa tambahkan object lain
- Pilih Rectangle Tool
- Ubah fillnya menjadi white (Gambar 3.3)
- Setelah itu kurangi Opacitynya menjadi 29% (Gambar 3.4)
 |
| Gambar 3.3 |
 |
| Gambar 3.4 |
Oke, mungkin cukup sekian Tutorial Design Menggunakan Add Layer Mask yang bisa saya berikan. Semoga bermanfaat dan sampai ketemu di Tutorials selanjutnya.




0 Response to "Tutorial Design Dengan Menggunakan Add Layer Mask"
Post a Comment